category
Filtern nach Kategorien:
Mit diesem optionalen Attribut wird bestimmt, zu welchen Kategorien passende FAQ ausgegeben werden sollen. Es können beliebig viele Kategorien angegeben werden. Nutzen Sie dazu die Titelform der Kategorien, die Sie im Menü unter „FAQ“->“Kategorie“ finden und trennen Sie diese voneinander durch Kommata.
In der Kombination mit dem Attribut glossary können Sie bestimmen, wonach gruppiert werden soll – Kategorien oder Schlagwörter – und in welcher Art das Glossar erscheinen soll. Mit dem Attribut hide können Sie es verbergen.
Wird lediglich eine einzige FAQ gefunden, wird kein Glossar ausgegeben.
Glossar mit zwei Kategorien im Layout A-Z
Um mehrere Bilder als Galerie einzubinden, gehen Sie wie folgt vor:
- Falls die gewünschten Bilder noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Galerie eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter „Dateien hochladen“ sind, wechseln Sie in den Reiter Mediathek
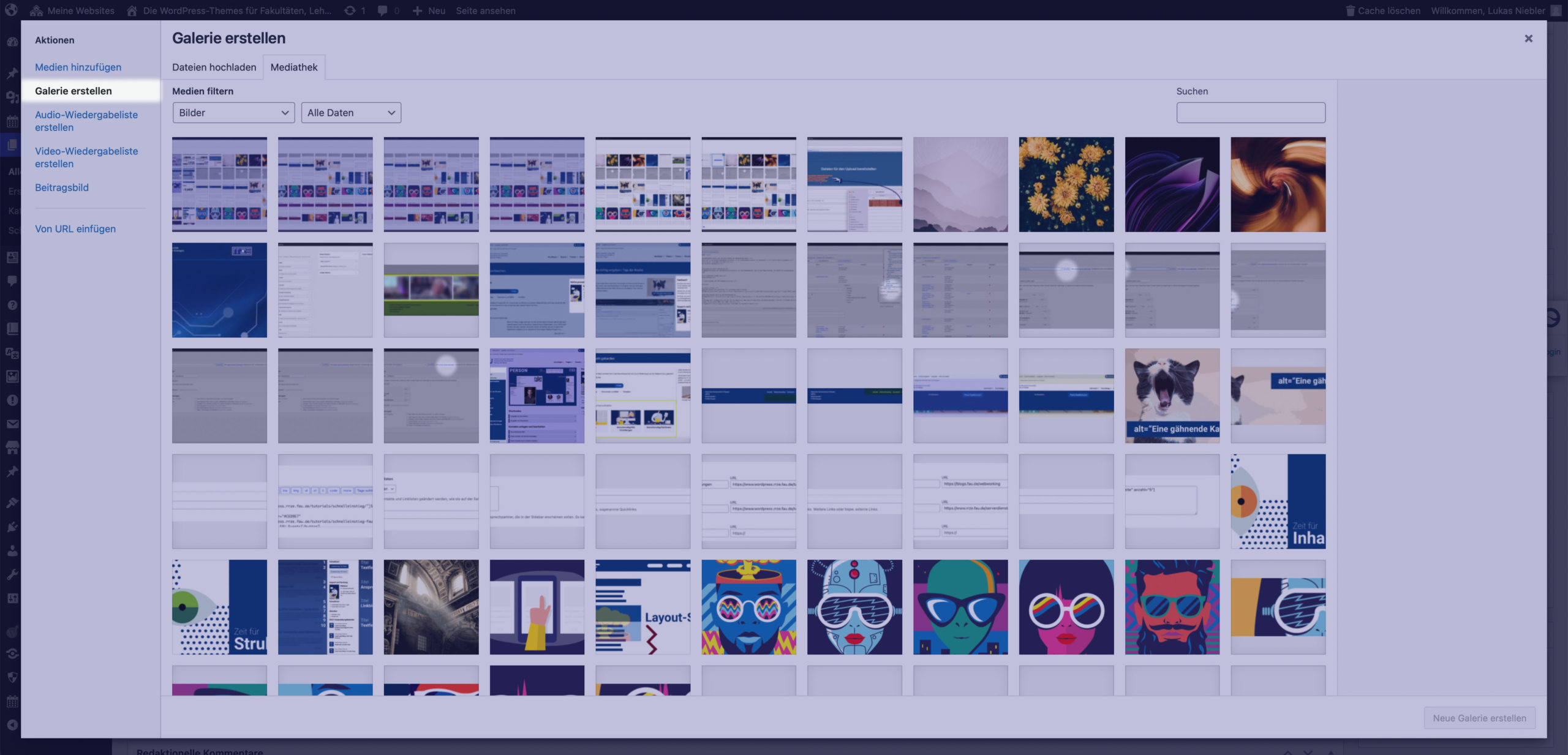
- Klicken Sie in der linken Navigation auf Galerie erstellen.

- Wählen Sie alle gewünschten Bilder aus, die in der Galerie eingebunden werden sollen.
- Klicken Sie Neue Galerie erstellen in der unteren rechten Ecke des Mediathek-Fensters.
- Vergeben Sie eine Beschriftung für die einzelnen Bilder.
- Passen Sie die Galerie-Einstellungen am rechten Rand an.
- Klicken Sie Galerie einfügen.
- Die Galerie wurde im Inhaltsbereich eingefügt.
Inhalte von Online-Diensten wie YouTube, SlideShare oder Flickr aber auch von selbst entwickelten Anwendungen aus dem Bereich der FAU können mittels der oEmbed-Schnittstelle in Webseiten „embedded“ werden.
Ist gewünscht, dass FAU-Dienste oder an Einrichtungen entwickelte Speziallösungen und Anwendungen in den Webauftritten integriert werden, müssen die jeweiligen Entwickler „ihre“ Anwendungen lediglich um eine oEmbed-Schnittstelle ertüchtigen und danach dem RRZE-Webteam mitteilen. Sollte die Schnittstelle fehlerfrei und standardkonform funktionieren sein und ein Ansprechpartner auf Anwendungsseite vorhanden sein, wird die Quelle in der Liste der unterstützten oEmbed-Dienste in dem Plugin aufgenommen und somit für alle CMS-Anwender nutzbar gemacht.
Jede Webseite auf unserem CMS hat Ihre eigene Funktionsadresse im Format webmaster-<
Diese Funktionsadresse sendet automatisch Hinweise und Informationen zur eigenen Webseite an alle Administratoren.
Wenn Sie also eine E-Mail von dieser Funktionsadresse erhalten, dann liegt es vermutlich daran, dass Sie auf der genannten Seite noch als AdministratorIn hinterlegt sind.
Der jeweils zuständige Webmaster kann Sie in diesem Fall aus der Benutzerverwaltung entfernen.
Alternativ können Sie sich auch an webmaster@fau.de wenden, damit wir Ihren Zugang von der Webseite entfernen.
Die Benutzerverwaltung kann über Dashboard | Benutzer | Alle Benutzer aufgerufen werden.
Im übrigen raten wir deutlich davon ab, allen Bearbeitern einer Website die vollen Administratorrechte zu geben. Die normale Rolle als Redakteur ist vollkommen ausreichend, wenn keine Änderungen am Design der Webseite notwendig sind.
Code
[faq category="allgemein, glossar" glossary="category a-z"]