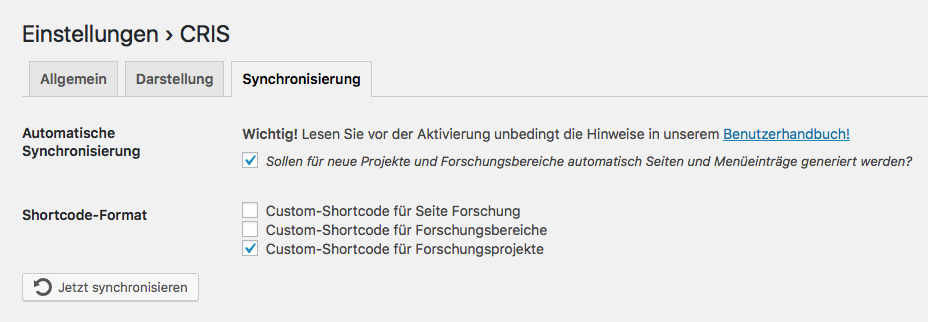
Automatische Synchronisierung
Diese Option ermöglicht den automatischen Abgleich von Forschungsbereichen und Forschungsprojekten mit CRIS. Das Plugin erstellt dabei automatisch Seiten und Menüeinträge für die einzelnen Forschungsbereiche und -projekte Diese werden unterhalb einer Seite „Forschung“ auf oberster Menüebene angeordnet.

Die Synchronisierung im einzelnen
Schritt 1
Wenn es noch keine Seite „Forschung“ auf der obersten Menüebene im Hauptmenü gibt, wird sie angelegt und mit dem Shortcode [cris show=organisation] gefüllt (dieser Shortcode liefert die Forschungsbeschreibung der Organisationseinheit aus CRIS). Außerdem werden folgende Seitenattribute gesetzt:
- Template: Portalindex
- Reihenfolge: 2 (an zweiter Stelle im Hauptmenü – kann später auch verändert werden)
- Portalmenü: „Portal Forschung“ (wird vorher generiert, wenn nicht vorhanden)
- Artikelbilder im Portalmenü verbergen
- Ersatzbilder im Portalmenü verbergen
- Unterpunkte im Portalmenü anzeigen
- Ansprechpartner (Sidebar): Ansprechpartner Forschung aus CRIS, soweit als Kontakt im FAU-Person-Plugin vorhanden
Schritt 2
Wenn es bereits eine Seite „Forschung“ im Hauptmenü gibt, werden nur die Seitenattribute angepasst, der Seiteninhalt wird nicht verändert.
Schritt 3
Für alle Forschungsbereiche werden (wenn noch nicht vorhanden) einzelne Seiten unterhalb der Seite „Forschung“ angelegt. Falls die Seite schon existiert (=Seitentitel unterhalb von „Forschung“ schon vorhanden), werden nur die Attribute (nicht der Inhalt) angepasst.
- Titel: Titel des Forschungsbereichs
- Seiteninhalt:
[cris show=fields field=123456 hide=title] - Seitentemplate: Inhaltsseite mit Navi
- Elternseite: „Forschung“
Schritt 4
Das selbe wie für die Forschungsbereiche passiert mit den Forschungsprojekten unterhalb der einzelnen Forschungsbereiche.
- Titel: Titel des Forschungsprojekts
- Seiteninhalt:
[cris show=projects project=123456] - Seitentemplate: Inhaltsseite mit Navi
- Elternseite: der entsprechende Forschungsbereich (s.o.)
Schritt 5
Projekte die keinem Forschungsbereich zugeordnet sind, landen auf der Seite „Weitere Projekte“ hinter dem letzten Forschungsbereich
- Titel: „Weitere Projekte“
- Seiteninhalt:
[cris show=projects project="123456, 456789, 789123"]
Schritt 6
Zu allen Seiten werden außerdem Menüeinträge sowohl im Hauptmenü als auch im (ggf. neu generierten) Menü „Portal Forschung“ erstellt, das dann auf der Portalindex-Seite „Forschung“ eingebunden wird.
Sie können in den Einstellungen festlegen, ob die Shortcodes normal oder als Custom-Shortcode eingefügt werden. Damit können Sie die Darstellung im Nachhinein anpassen. Z.B. können Sie Zeilen, in denen es eine Beschriftung, aber keinen Inhalt gibt, einfach von Hand löschen.
Alle Seiten und Menüeinträge werden „normal“ erstellt, d.h. die Seiten können weiter bearbeitet und ergänzt werden. Außer den Seitenattributen und der Reihenfolge im Menü wird bei der Synchronisierung nichts überschrieben.
Kurz zum Hintergrund der erzeugten Seitenstruktur
Um universitätsweit ein einheitlicheres und damit professioneller wirkendes Bild abzugeben, hat der CIO eine Vorlage für Lehrstühle entworfen, an denen sich Webmaster – so eng wie möglich und sinnvoll – orientieren können. Die Vorlage findet sich unter https://www.muster-lehrstuhl.wordpress.rrze.fau.de. Die Automatisierung erstellt den ersten Teil des Bereichs „Forschung“ dieser Vorlage.
Weitere Forschungsleistungen (z.B. Publikationen) können und sollen natürlich ebenfalls unterhalb des Portals „Forschung“ angelegt werden.