Schnelleinstieg FAU Events

Diese Anleitung führt Sie durch die Einrichtung einer CMS-Instanz mit dem FAU Events Theme.
Eine Instanz beantragen
Falls Sie bereits ein Hosting-Paket bei uns beantragt haben, überspringen Sie diesen Abschnitt.

Überlegen Sie sich zunächst genau, was Sie brauchen und wollen.
Für welche Zielgruppe soll der Webauftritt sein? Welche Zusatzfunktionen soll er bieten? In welchen Sprachen sollen die Inhalte angeboten werden? Wer soll die Inhalte einstellen usw.?
Falls Sie bereits hier mehr Fragen als Antworten haben, vereinbaren Sie doch einfach einen Beratungstermin mit uns.
Wer sorgt für die Erstellung und Pflege Ihrer Webseite?
Sie benötigen dafür eine Person, die technisch erfahren ist und Webmaster werden kann. Diese Person ist für die technische Betreuung und Pflege des Webauftritts verantwortlich (beispielsweise das Einspielen und Erstellen neuer Seiten oder das Einbinden von Bildern und Filmen). Der Webmaster ist der technische Ansprechpartner für den Webauftritt.
Außerdem ist für die Einrichtung eines Webauftritts noch ein Verantwortlicher im Sinne des Presserechts notwendig. Hierbei handelt es sich in der Regel um den Leiter der jeweiligen Einrichtung. Bei Lehrstühlen nimmt diese Rolle aus rechtlichen Gründen immer der Lehrstuhlinhaber ein.
Der Verantwortliche im Sinne des Presserechts trägt die rechtliche Verantwortung und Aufsichtspflicht für den Webauftritt. Dies gilt übrigens auch dann, wenn ohne Wissen des Verantwortlichen Inhalte eingespielt werden.
Diese beiden Personen müssen grundsätzlich auch im öffentlichen Impressum des Webauftritts namentlich und zusätzlich zur Angabe mit digitalen Kontaktinformationen genannt werden.
Beachten Sie dabei unbedingt die Regeln für Domainnamen. Bei der Nutzung des Wikidienstes endet die Domain auf .wiki.fau.de. Webauftritte innerhalb des Blogdienstes liegen stets unter der Domain https://blogs.fau.de/, der gewählte Name wird angehängt.
Laden Sie sich den entsprechenden Antrag herunter und füllen diesen vollständig aus.
Antrag auf CMS-Instanz
Antrag auf Webspace
Senden Sie ihren Antrag anschließend an die Servicetheke des RRZE oder an das Webteam unter webmaster@fau.de
Erste Schritte und das Interface
In diesem Abschnitt geht es um die Navigation im Backend-Bereich ihrer Website. Falls Sie mit Admin-Leiste, Customizer und Dashboard bereits vertraut sind können Sie diesen Abschnitt auch überspringen.
Auf Ihrer CMS-Seite anmelden
- Geben Sie Ihre Website-URL in Kombination ../wp-admin/ in die Adresszeile Ihres Browsers ein.
Wenn die URL also www.musterseite.fau.de lautet, müssen Sie www.musterseite.fau.de/wp-admin/ in die Adresszeile des Browsers eintippen.
- Loggen Sie sich mithilfe Ihrer IdM-Kennung und dem zugehörigen IdM-Kennwort ein.
- Sie befinden Sich im Anschluss auf dem Dashboard Ihrer CMS-Instanz.
Admin-Leiste
Die Admin-Leiste erscheint in zwei Ausführungen. Einmal, wenn das Dashboard geöffnet ist und einmal, wenn Sie sich innerhalb der Seite bewegen.
Die Leiste ermöglicht ihnen das schnelle Erstellen und Editieren von Inhalten und den Zugriff auf das Dashboard.

![]()

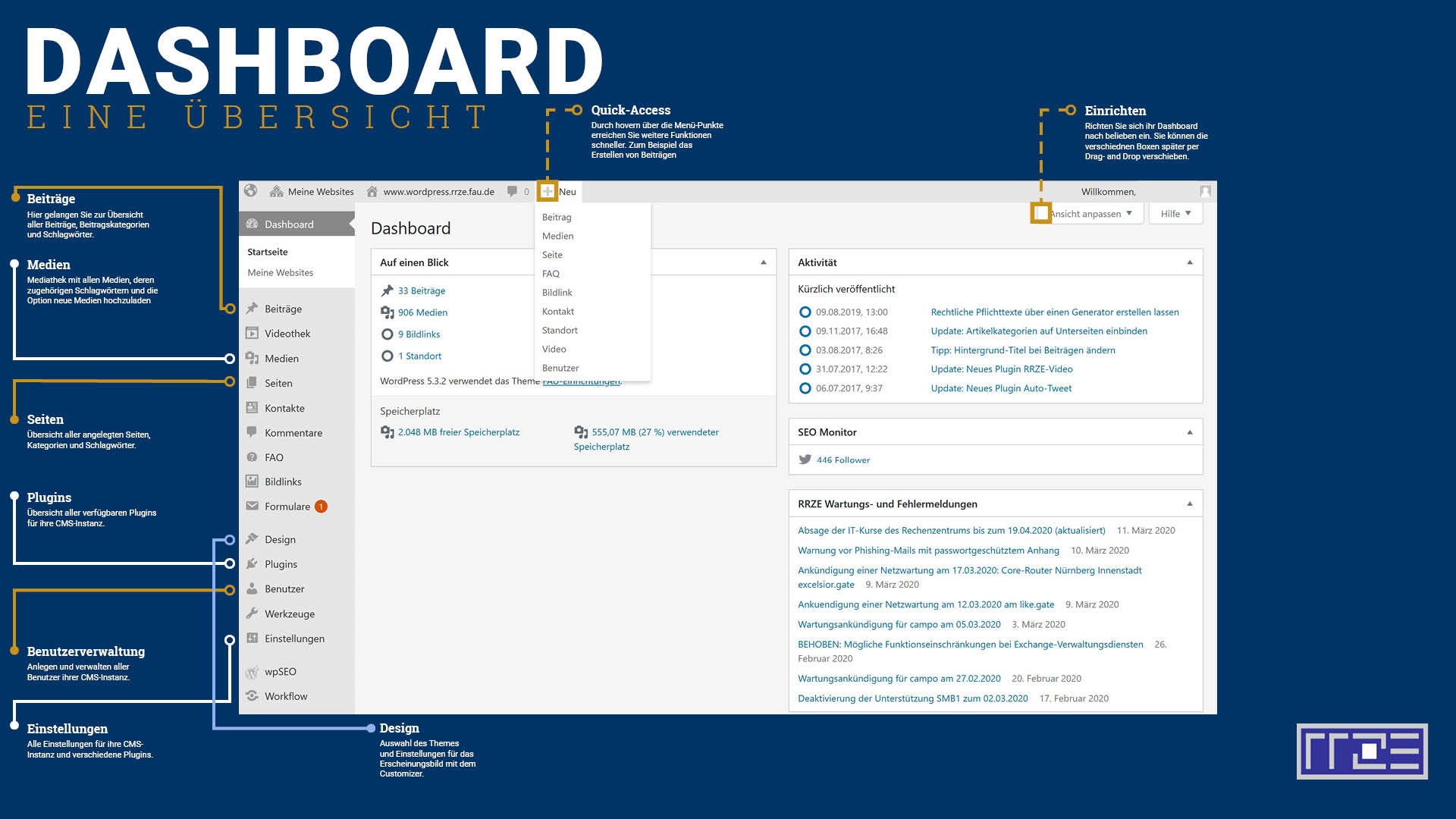
Dashboard
Das Dashboard ist der Zugang zu allen wichtigen Funktionen auf ihrer WordPress-Instanz. Das Menü an der linken Seite ermöglicht ihnen den schnellen Zugriff auf alle fundamentale Funktionen, welche mithilfe der Plugins zusätzlich um Menüpunkte erweitert werden können.

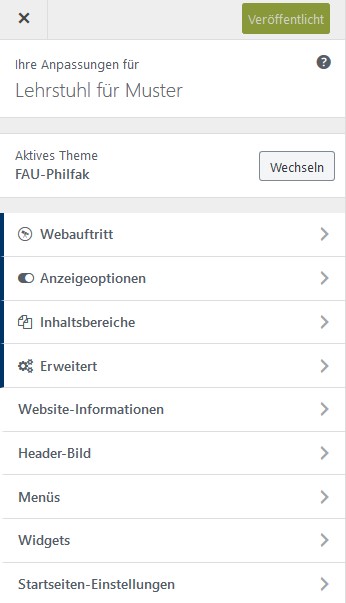
Customizer
Der Customizer ermöglicht das schnelle Ändern der Theme-Einstellungen und Seiten-Informationen. Viele der dort auffindbaren Menüs sind auch über einen Shortcut von ihrem Dashboard aus erreichbar.
Am unteren Rand des Customizers können Sie die Ansicht zwischen PC, Tablet und Smartphone wechseln, so können Sie ihre Seite auf mobilen Endgeräten betrachten ohne die Seite erst auf einem Smartphone zu öffnen.



- Öffnen Sie das Dashboard
- Navigieren Sie zu Design > Themes
- Wählen Sie „FAU Events“
- Bestätigen Sie die Auswahl durch den Button „Aktivieren“

-
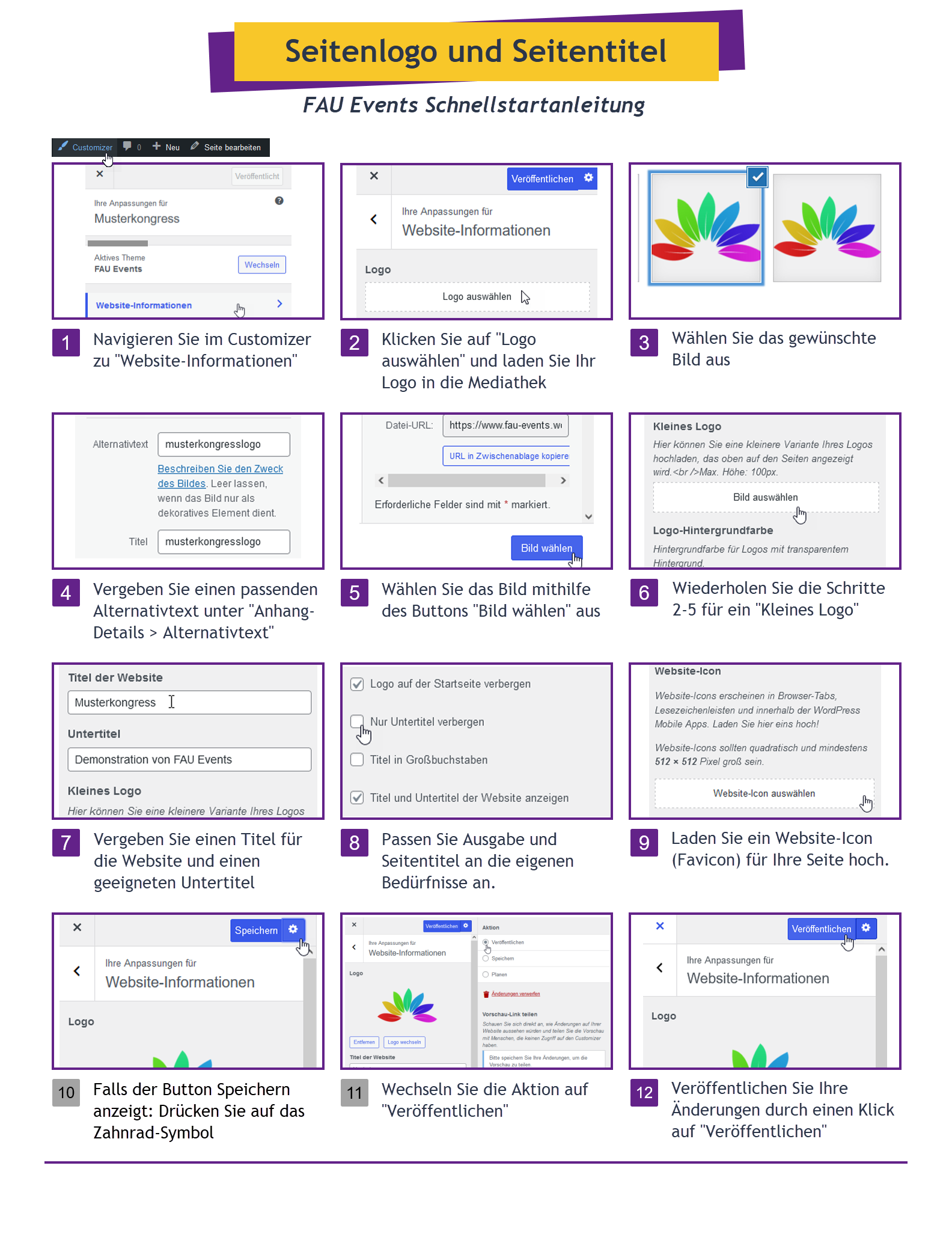
- Navigieren Sie im Customizer (Button „Anpassen“) zu „Website-Informationen“
- Klicken Sie auf „Logo auswählen“ und laden Sie ihr Logo in die Mediathek
- Wählen Sie das gewünschte Bild aus
- Vergeben Sie einen passenden Alternativtext unter „Anhang-Details > Alternativtext“
-
- Wählen Sie das Bild mithilfe des Buttons „Bild wählen“ aus
- Wiederholen Sie die Schritte 2-5 für ein „Kleines Logo“
- Vergeben Sie einen Titel für die Website und einen geeigneten Untertitel
- Passen Sie Ausgabe und Seitentitel an die eigenen Bedürfnisse an
- Laden Sie ein Website-Icon (Favicon) für Ihre Seite hoch
- Falls der Button „Speichern“ anzeigt: Drücken Sie auf das Zahnrad-Symbol
- Wechseln Sie die Aktion auf „Veröffentlichen“
- Veröffentlichen Sie Ihre Änderungen durch einen Klick auf „Veröffentlichen“

eine Startseite anlegen und mit Blindtext füllen.
- Erstellen Sie eine neue Seite über die Admin-Leiste > +Neu > Seite
- Vergeben Sie einen Titel für Ihre Startseite. Idealerweise ist das der Titel der Veranstaltung / Konferenz oder Ihres Projekts. z.B. Musterkongress Erlangen
- Füllen Sie die Startseite mit Ihren Inhalten oder alternativ vorerst mit einem Blindtext, um Änderungen am Layout und Design zu verfolgen
- Veröffentlichen Sie die Seite mit dem Button „veröffentlichen“

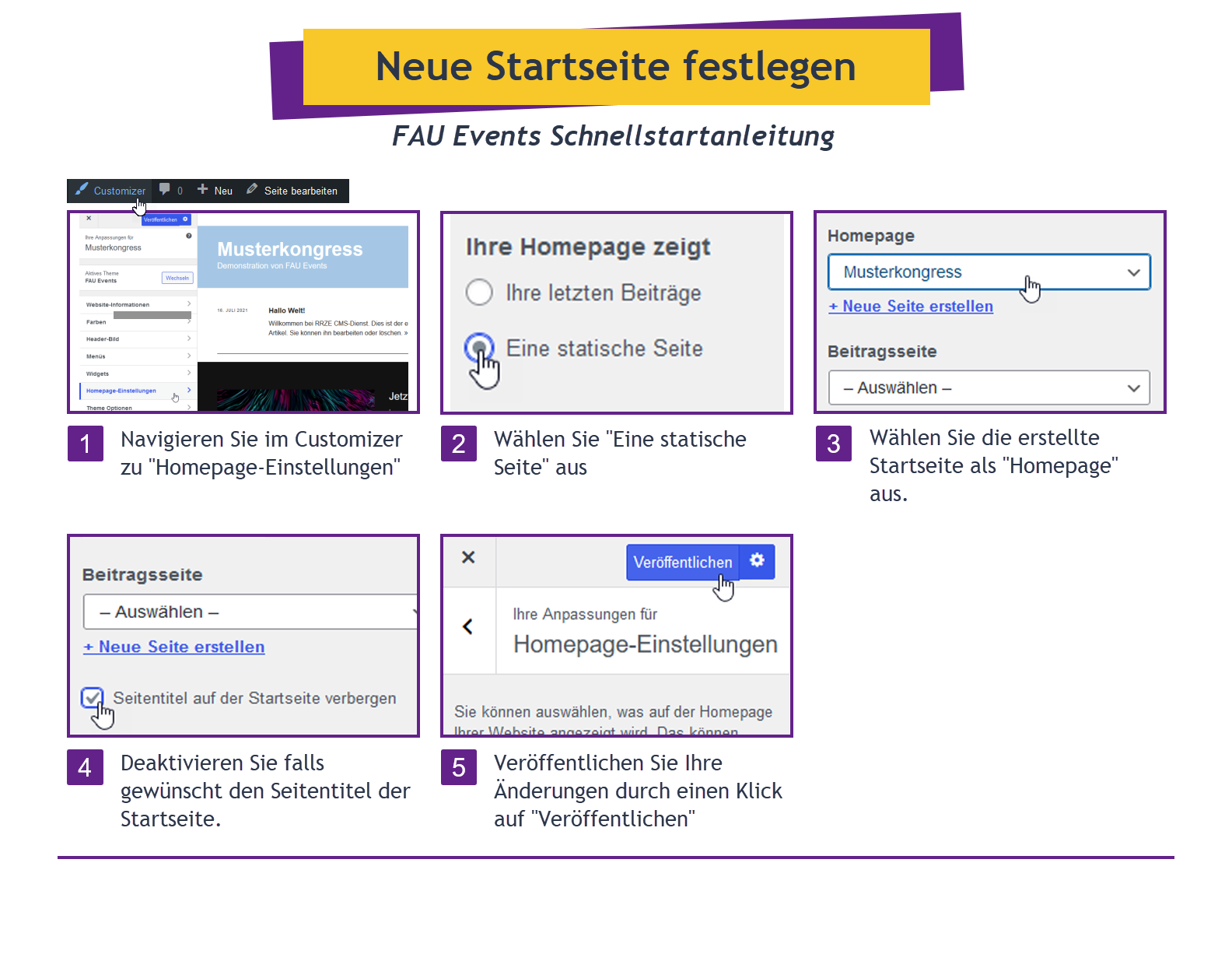
- Navigieren Sie im Customizer (Button „Anpassen“) zu „Homepage-Einstellungen“
Falls der Punkt „Homepage-Einstellungen“ nicht im Customizer angezeigt wird, kann die Einstellung alternativ über Dashboard | Einstellungen | Lesen | Homepage-Einstellungen gesetzt werden.
- Wählen Sie Eine statische Seite aus
- Wählen Sie die erstellte Startseite als „Homepage“ aus
- Deaktivieren Sie falls gewünscht den Seitentitel der Startseite
- Veröffentlichen Sie Ihre Änderungen durch einen Klick auf „Veröffentlichen“

-
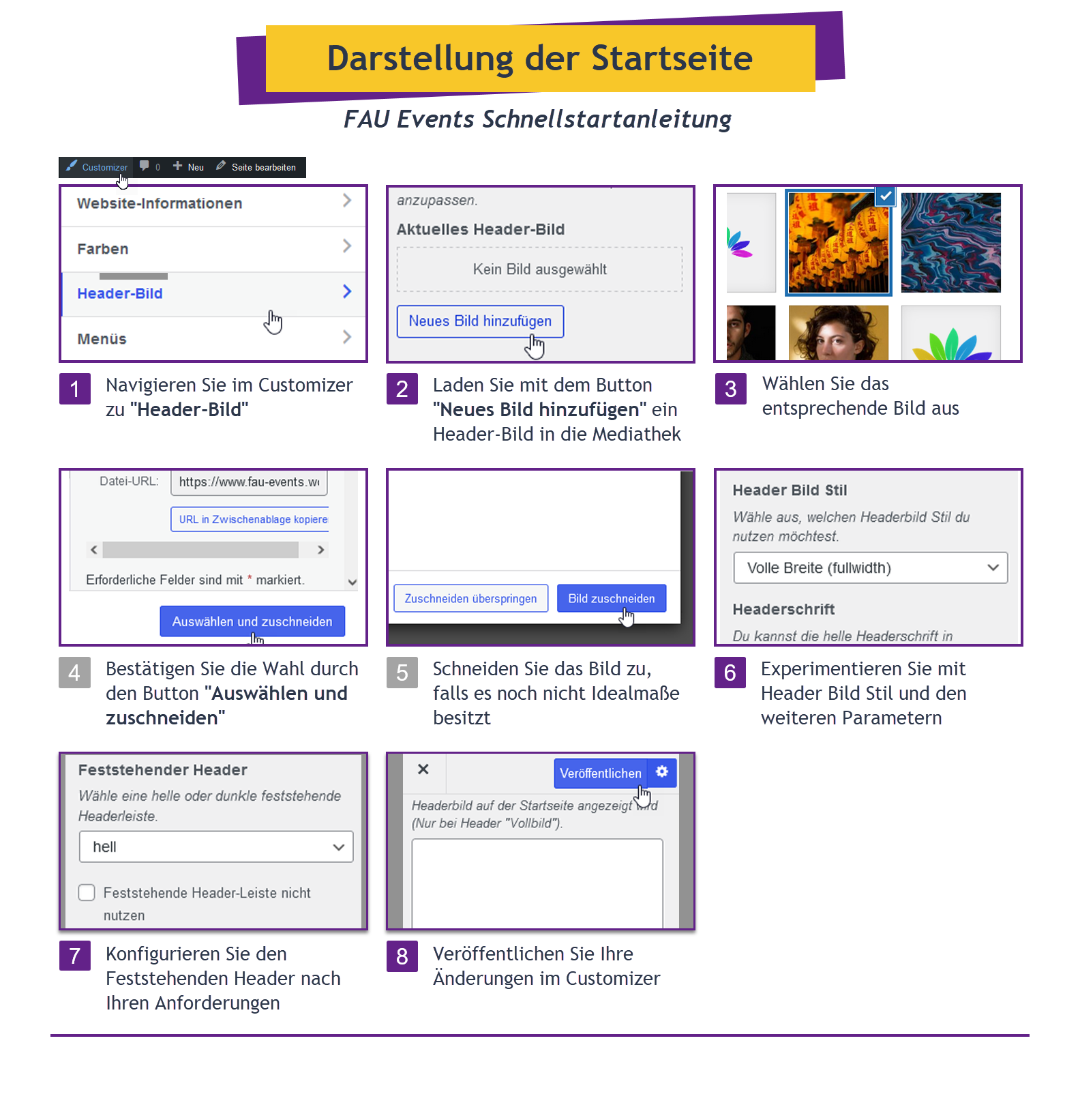
- Navigieren Sie im Customizer (Button „Anpassen“) zu „Header-Bild“
- Laden Sie mit dem Button „Neues Bild hinzufügen“ ein Header-Bild in die Mediathek
- Wählen Sie das entsprechende Bild aus
- Bestätigen Sie die Auswahl durch den Button „Auswählen und zuschneiden“
- Schneiden Sie das Bild zu, falls es noch nicht Idealmaße besitzt
- Experimentieren Sie mit Header Bild Stil und den weiteren Parametern
- Konfigurieren Sie den „Feststehenden Header“ nach Ihren Anforderungen
- Veröffentlichen Sie Ihre Änderungen im Customizer mit dem Button „Veröffentlichen“

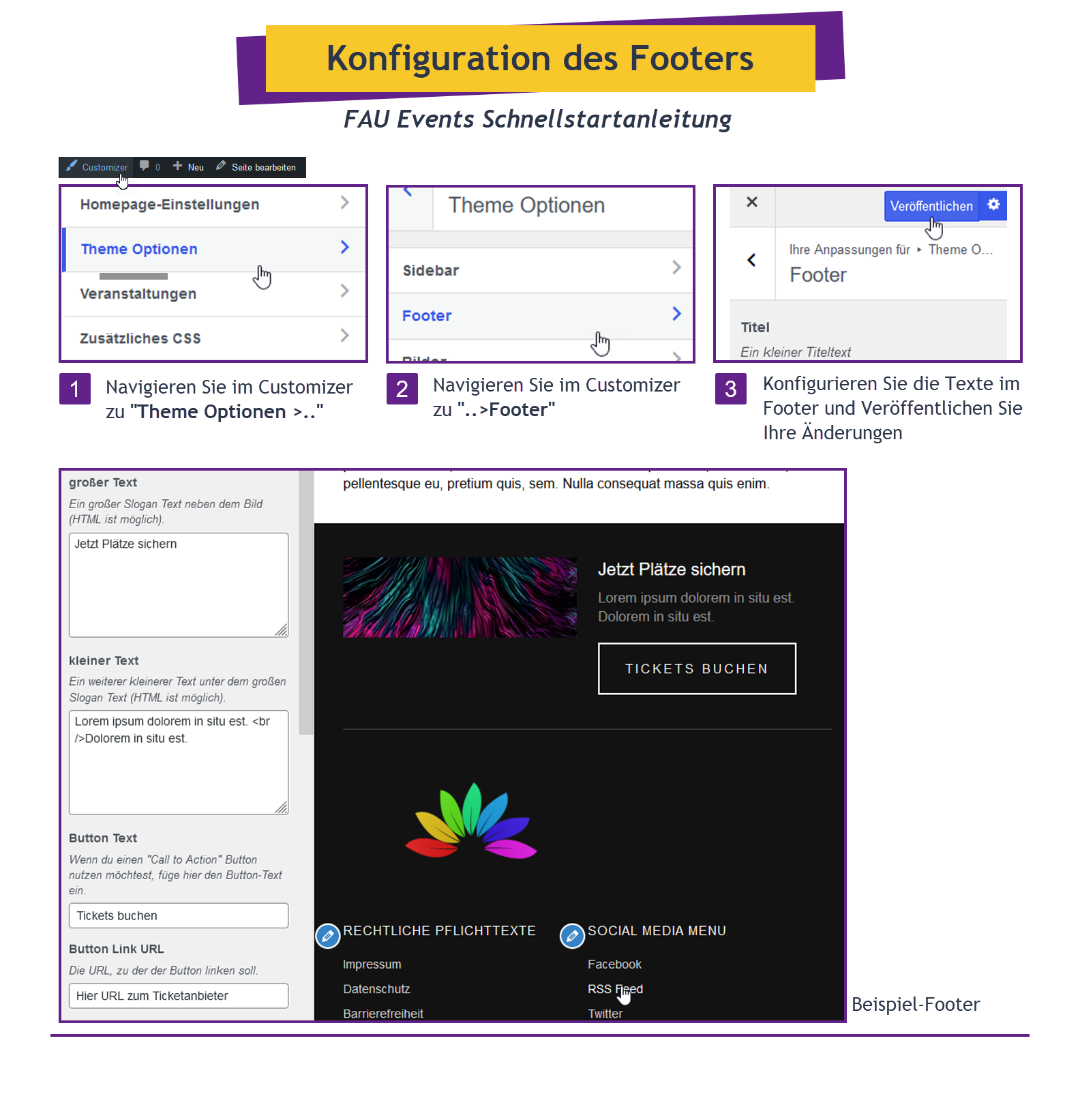
- Navigieren Sie im Customizer (Button „Anpassen“) zu „Theme Optionen“
- Theme-Optionen > Footer
- Konfigurieren Sie die Texte im Footer und Veröffentlichen Sie Ihre Änderungen
Die Footer-Menüs werden in einem späteren Teil konfiguriert

-
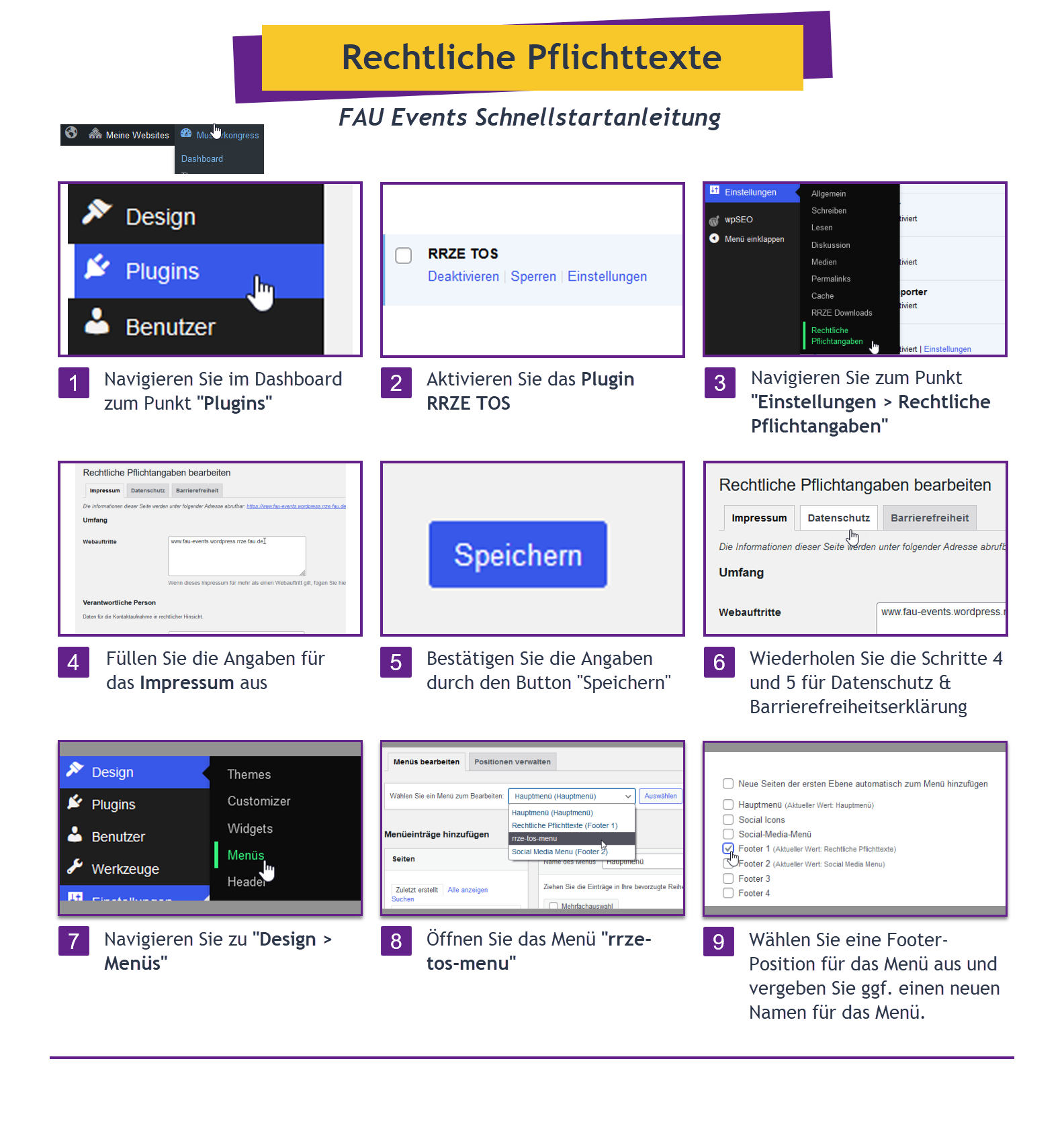
- Navigieren Sie im Dashboard zum Punkt „Plugins“
- Aktivieren Sie das Plugin RRZE TOS
- Navigieren Sie zum Punkt „Einstellungen > Rechtliche Pflichtangaben“
- Füllen Sie die Angaben für das Impressum aus
- Bestätigen Sie die Angaben durch den Button speichern
- Wiederholen Sie die Schritte 4 und 5 für Datenschutz & Barrierefreiheitserklärung
- Navigieren Sie zu „Design > Menüs“
- Öffnen Sie das Menü „rrze-tos-menu“
- Wählen Sie eine Footer-Position für das Menü aus und vergeben Sie ggf. einen neuen Namen für das Menü

Im Bereich Menüs können Sie später auch neue Menüpunkte zum Hauptmenü hinzufügen
-
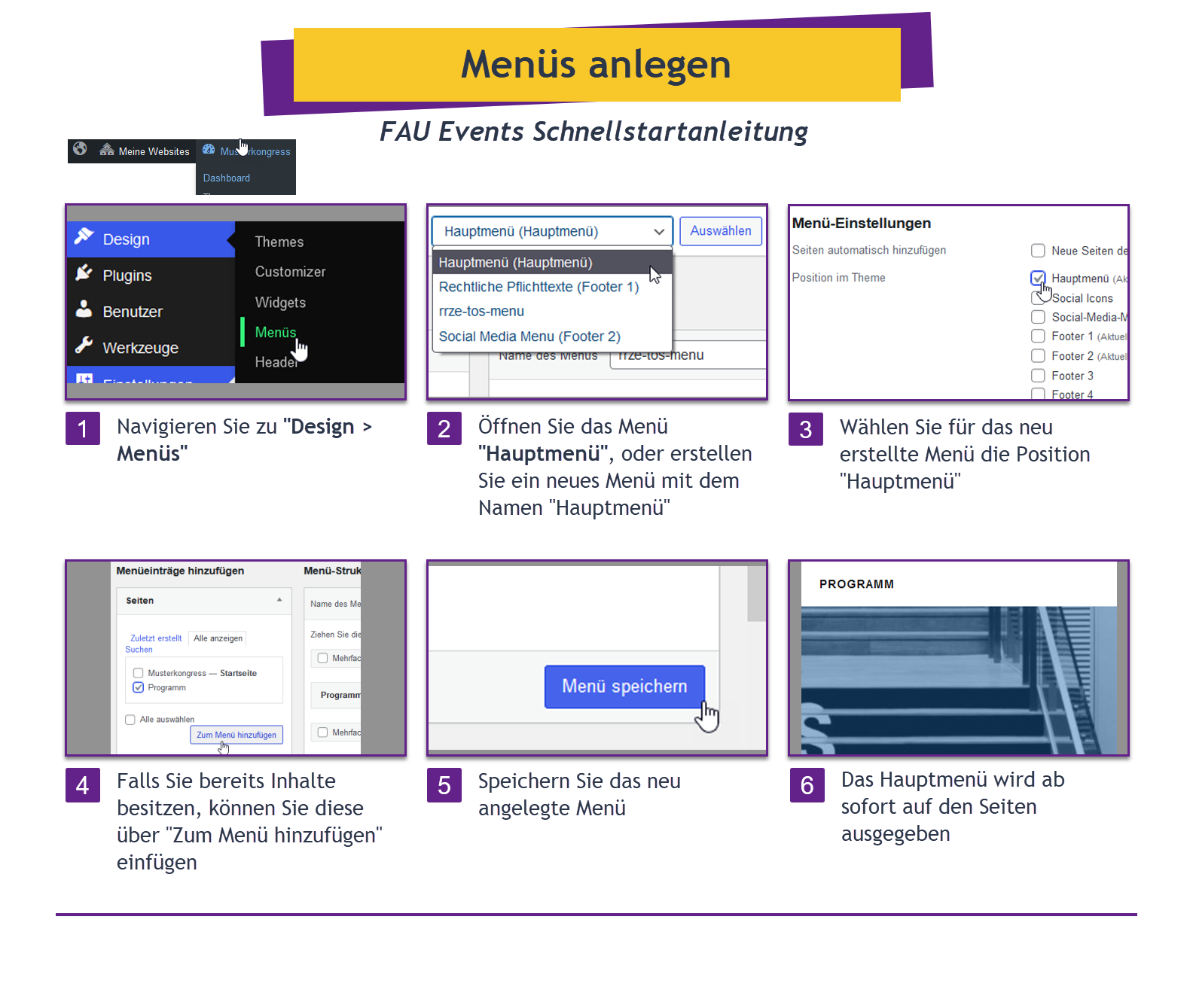
- Navigieren Sie zu „Design > Menüs“
- Öffnen Sie das Menü „Hauptmenü“, oder erstellen Sie ein neues Menü mit dem Namen „Hauptmenü“
- Wählen Sie für das neu erstellte Menü die Position Hauptmenü aus
- Falls Sie bereits Inhalte besitzen, können Sie diese über Zum Menü hinzufügen einfügen
- Speichern Sie das neu angelegte Menü mit dem Button „Menü speichern“
- Das Hauptmenü wird ab sofort auf den Seiten ausgegeben
- Über + Neu > Seite können neue Seiten angelegt werden.
- Gestalten Sie den Inhalt und veröffentlichen Sie die Seite
- Navigieren Sie im Dashboard zu Design > Menüs und fügen Sie den Menüpunkt zu Ihrem Hauptmenü hinzu
Sie können auch Beitragsseiten (für Nachrichten und Blogeinträge) anlegen.
- Über + Neu > Beitrag können neue Beiträge angelegt werden.
- Vergeben Sie eine Kategorie oder legen Sie eine neue Kategorie fest
- Gestalten Sie den Inhalt und veröffentlichen Sie den Beitrag
- Beiträge können z.B. mit dem Element Custom-News Shortcode ausgegeben werden.

-
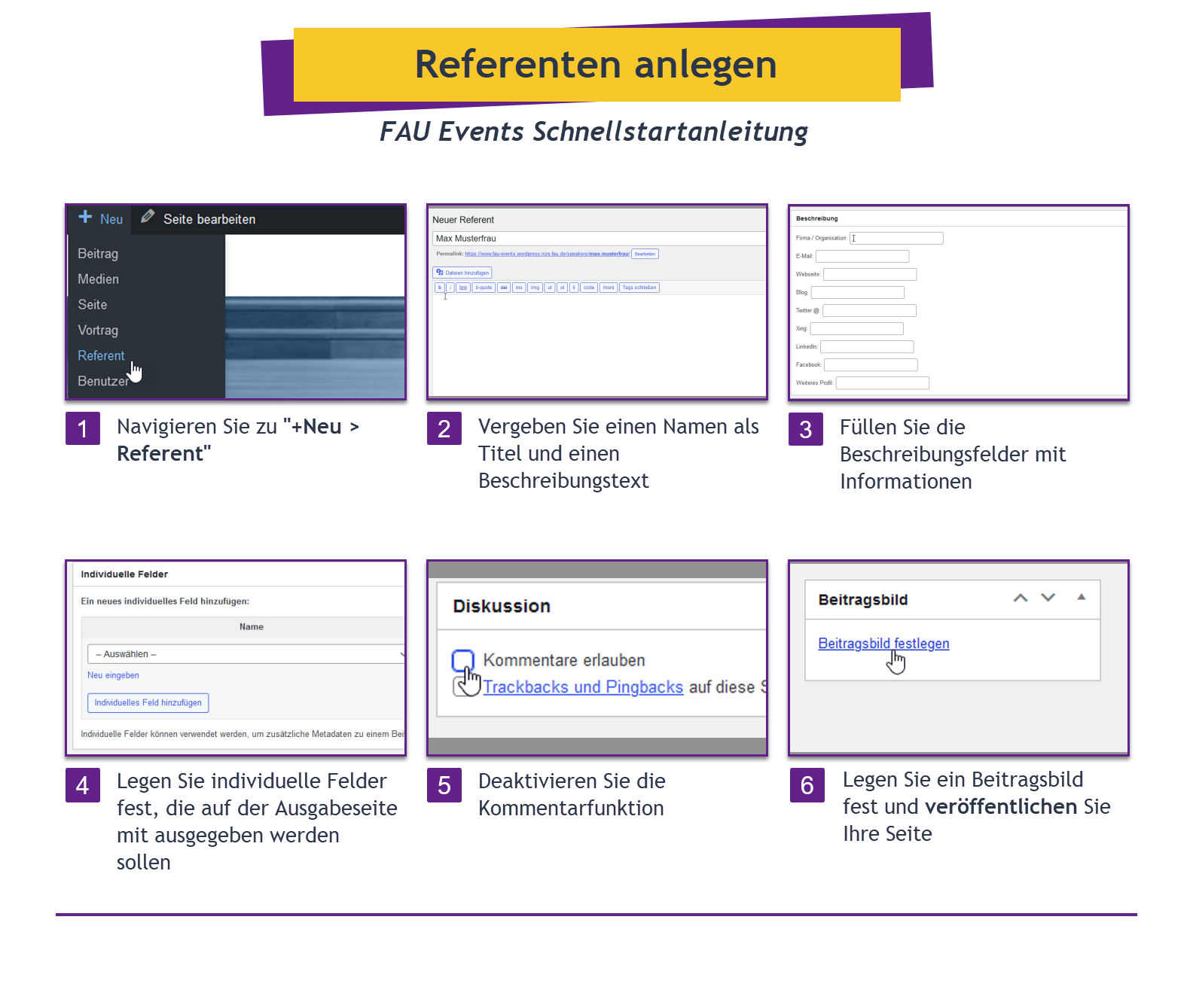
- Navigieren Sie zu „+Neu > Referent“
- Vergeben Sie einen Namen als Titel und einen Beschreibungstext
- Füllen Sie die Beschreibungsfelder mit Informationen
- Legen Sie individuelle Felder fest, die auf der Ausgabeseite mit ausgegeben werden sollen
- Deaktivieren Sie die Kommentarfunktion
- Legen Sie ein Beitragsbild fest und veröffentlichen Sie Ihre Seite
Referenten und Speaker ausgeben
Shortcode
Prof. Dr. Aurelia Schaumtropfen
Ich bin eine Testperson
Prof. Dr. Aurelia Schaumtropfen
… liefert alle Referenten mit Name, Bild und Teaser.
Filter
Die Filter id="...", category="..." und tag="..." funktionieren analog zu den Vortragsfiltern (s.o.).
Darstellung
format="list": Namensliste der Referenten
Mehr Informationen zu diesem Abschnitt finden Sie im Bereich FAU Events Referenten und Vorträge unserer WordPress Anleitungsseite.

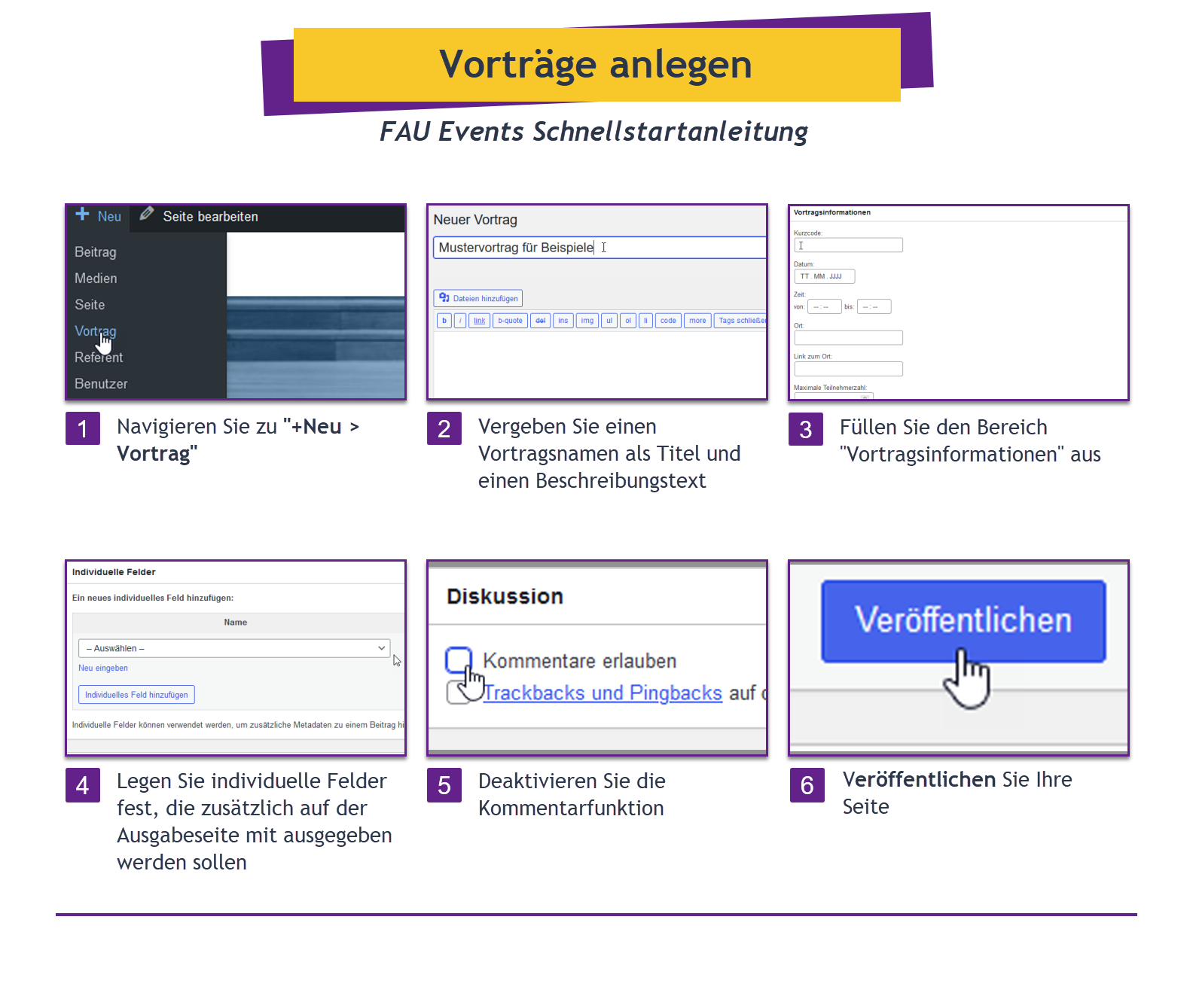
-
- Navigieren Sie zu „+Neu > Vortrag“
- Vergeben Sie einen Vortragsnamen als Titel und einen Beschreibungstext
- Füllen Sie den Bereich „Vortragsinformationen“ aus
- Legen Sie individuelle Felder fest, die zusätzlich auf der Ausgabeseite mit ausgegeben werden sollen
- Deaktivieren Sie die Kommentarfunktion
- Veröffentlichen Sie Ihren Vortrag
Vorträge ausgeben
Shortcode
Testvortrag RRZE
Referent: Prof. Dr. Aurelia Schaumtropfen
Datum: 14.03.2025 Zeit: 10:00 - 12:00
Ort/Raum: Rechenzentrum
Teilnehmer: 11 Teilnehmer (10 verfügbar)
Testvortrag RRZE
… liefert alle Vorträge mit Titel, Referent, Zeit, Ort und kompletter Beschreibung.
Filter
number="...": Anzahl begrenzen. Standardmäßig werden 30 Einträge ausgegeben mitnumber="-1"erhalten Sie alle Einträge.id="...": nur ein bestimmter Vortragcategory="...": nur Vorträge mit dieser Kategorie. Sie können auch mehrere Kategorien angeben, durch Komma getrennt (category="cat1, cat2, cat3"). In dem Fall werden nur Vorträge angezeigt, die alle geforderten Kategorien haben.tag="...": nur Vorträge mit diesem Schlagwort bzw. diesen Schlagworten (Funktionsweise analog zu category).date="...": nur Vorträge an einem bestimmten Datum. Format Jahr-Monat-Tag (Bsp.:date="2019-03-15")
Reihenfolge
orderby="...": Reihenfolge der angezeigten Vorträge. Sie können nach bis zu drei Feldern wahlweise auf- oder absteigend sortieren. Die Syntax dazu ist „Feld, Reihenfolge, Feld, Reihenfolge, Feld, Reihenfolge“. Für die Reihenfolge geben Sie „ASC“ für aufsteigend, bzw. „DESC“ für absteigend an.
Beispiel:orderby="date, ASC, start, ASC, talk, ASC"sortiert die Vorträge nach Datum, dann nach Startzeit, dann nach Titel.
Darstellung
format="short": nur Titel und Referent, jeweils verlinktformat="medium": Titel, Referent, Zeit, Ort, Teaserformat="table": tabellarische Darstellung, ideal für einen Zeitplan. Ergänzend dazu:
colums="...": Mit columns steuern Sie sowohl die Auswahl als auch die Reihenfolge der Spalten. Folgende Felder (Spalten) stehen zur Auswahl:- date: Datum
- start: Start-Uhrzeit
- end: End-Uhrzeit
- duration: Uhrzeit von/bis
- location: Ort
- talk:Titel des Vortrags
- speaker: Name des/der Referenten
- participants: max. Anzahl Teilnehmer
- available: Anzahl verfügbarer Plätze
- short: Kurzcode des Vortrags
Mehr Informationen zu diesem Abschnitt finden Sie im Bereich FAU Events Referenten und Vorträge unserer WordPress Anleitungsseite.