Theme-Update
Es wurde wieder einmal Zeit für ein Update der Fakultäts- und Einrichtungsthemes. Am 7. Juli wird das Update voraussichtlich für das Einrichtungstheme vorgenommen, in den Tagen danach dann für die Themes der Fakultäten. Im Einzelnen wurde folgendes geändert, hinzugefügt und gefixt:
Starke Verbesserung des responsiven Verhaltens
Safari, EDGE und ähnliche Browser mit Touchbedienung auf iPads und weiteren mobilen Geräten sind jetzt besser nutzbar. Hier wurden kleinere Bedienungsunebenheiten bereinigt.
Das Verhalten des Kopfteils wurde in den unterschiedlichen Auflösungen verbessert.
Für ältere Smartphones mit einer Auflösung von 320 Pixel oder weniger wurde ein neuer Breakpoint eingeführt.
Logo, Bannergrafik und Slidergrafiken laden insbesondere auf Smartphones jetzt deutlich besser.
Accordions
Es ist jetzt möglich, Accordions zu schachteln; dazu gibt es neue Shortcodes, denn innerhalb von Shortcodes können nicht dieselben Shortcodes erneut genutzt werden. Zum Einfügen von Unteraccordions nutzen Sie ab jetzt also den Shortcode
[accordion]
[accordion-item]
Hier der Text im „Unteraccordion“
[/accordion-item]
[/accordion]
Ein solches Accordion könnte dann so aussehen:
Hier ist das Außenaccordion!
Hier ist das Innenaccordion!
Hier ist noch ein Fach!
Zusätzlich ist nun immer das erste Fach des Accordions geöffnet, wenn die Seite aufgerufen wird; bei deaktiviertem Javascript sind alle Fächer geöffnet.
Trennlinie
Die Trennlinie als strukturierendes Element wurde ebenfalls überarbeitet; es gibt nun zwei Möglichkeiten, so eine Trennlinie einzufügen:
<hr>
für eine schmalere Trennlinie und
<hr class="big">
für die bisher übliche grafische Darstellung eines Papierfalzes.
Social Media Bar
Der Bereich für die Social Media Icons wird zukünftig über die gesamte Breite der Fußzeile gehen, wenn im Social Media Widget keine Inhalte vorhanden sind. Die Icons selbst werden alphabetisch sortiert.

Suchmaschinenoptimierung
Suchmaschinen können ab jetzt die Daten der Webseiten noch besser interpretieren; so werden auf den Ergebnisseiten die Informationen entsprechend strukturiert dargestellt.
Werbelinks werden den Google Webmasterempfehlungen angepasst.
Im Backend:
Für die Theme Options gibt es ab jetzt mehrere Ansichten; um die Übersichtlichkeit zu verbessern, wird in der Grundeinstellung die stark reduzierte Ansicht mit zwei Reitern zu sehen sein. In der Auswahl kann man dann weitere Inhalte zur Ansicht hinzuschalten.
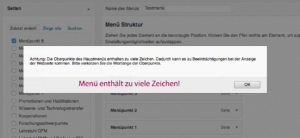
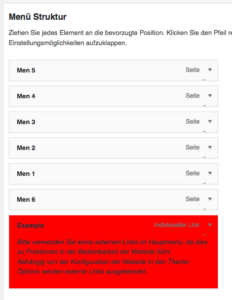
Bei der Bearbeitung des Hauptmenüs erscheinen Warnungen, wenn das Menü zu umfangreich wird, also mehr als 7 Menüpunkte oder mehr als 60 Zeichen umfasst. Auch, wenn ein externer Link ins Hauptmenü eingetragen werden soll, gibt es einen Warnhinweis.



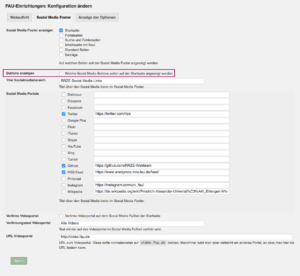
Außerdem wurde noch ein Bug im Backend behoben: Wenn man in den Theme Options das Häkchen bei „Social Media Buttons anzeigen“ herausnahm, wurden die Buttons trotzdem angezeigt. Das war (und ist) die Grundeinstellung. Sollten also Ihre Social Media Buttons plötzlich weg sein, gehen Sie bitte im Backend zu Design -> Theme Options -> Social Media Footer und setzen dort das Häkchen bei „Buttons anzeigen“. Speichern nicht vergessen!