Keine Angst vor HTML – Oder: wie der Textmodus die Arbeit erleichtern kann | Tipp der Woche
In diesem Tipp der Woche dreht sich alles um Hypertext Markup Language oder in kurz HTML.
Zwar sieht man im visuellen Editor von WordPress selten HTML-Tags, jedoch wird man spätestens dann damit konfrontiert, wenn man in den sogenannten Textmodus von WordPress wechselt.
Wie jede Sprache hat auch HTML einen bestimmten Aufbau.
Der Aufbau eines HTML-Elements
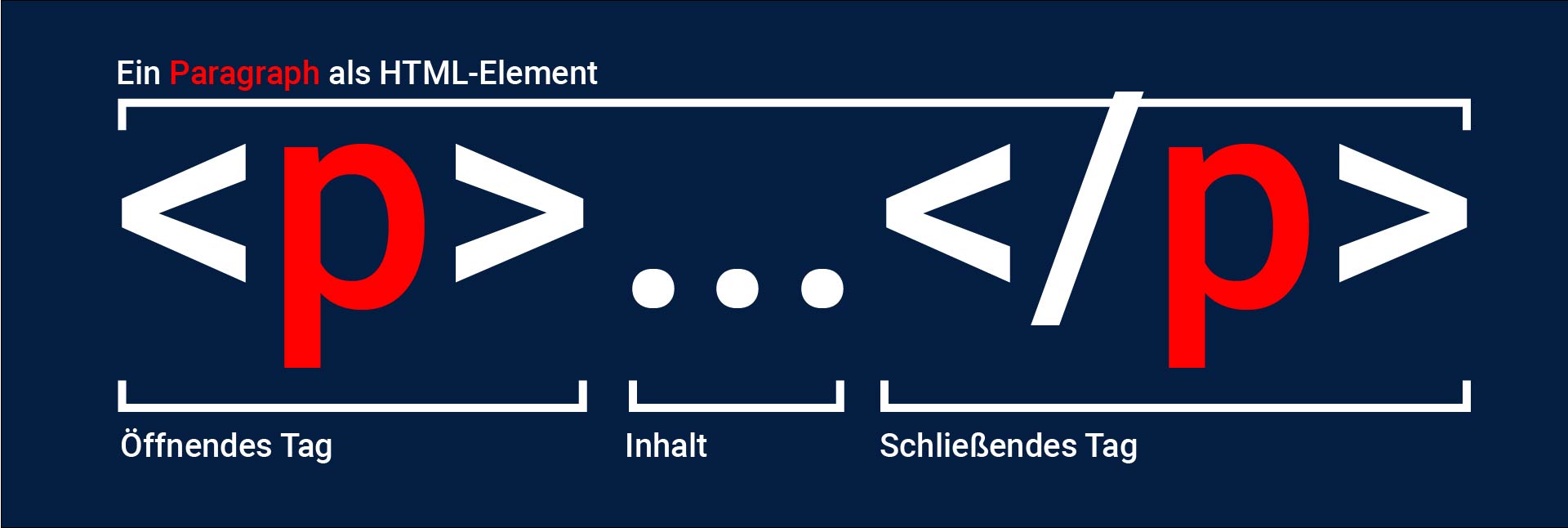
Fast jedes HTML Element besteht aus einem öffnenden und einen schließenden HTML-Tag. Die Sprachstruktur ist also so aufgebaut, dass es einen öffnenden Tag "<...>" und dann das Stop-Signal in Form eines schließenden Tags "</...>" gibt. Anstelle der drei Punkte wird die Art des Elements deklariert.
Ein Paragraph wird zum Beispiel durch ein „p“ beschrieben. Man erhält also eine Element-Struktur von "<p>" gefolgt von dem Inhalt des Paragraphen. Zum Beispiel einen Abschnitt Text. Gefolgt von einem schließenden Paragraphen-Tag „</p“>.

Jetzt werden Sie vielleicht aufschreien: Moment mal. Einen Paragraphen-Tag habe ich in WordPress noch nie gesehen!
Das liegt daran, dass im WordPress Texteditor jede Zeile Text im Hintergrund automatisch in einem Paragraphen-Tag verpackt wird.
Über Paragraphen müssen Sie sich also keine Gedanken machen. Die folgenden HTML-Tags könnten jedoch umso interessanter sein:
Den eigenen Content mithilfe des Texteditors auf HTML-Tags durchleuchten
Bevor in diesem Beitrag ein paar weitere HTML-Tags vorgestellt werden, möchte Ich noch zum Mitmachen animieren. Am besten legen Sie sich dazu eine neue, leere Inhaltsseite an.
Die Seite können Sie im Anschluss privat veröffentlichen, um in Ruhe die folgenden HTML-Tags einmal selbst auszuprobieren.
Hierfür erstelle ich zuerst einen Inhalt mit dem visuellen Editor. Am besten mit ein paar verschiedenen Elementen. Vielleicht ein paar Überschriften oder auch mal ein Zitat.
Auch eine nummerierte oder umnummerierte Liste kann man an der Stelle erstellen.
In einem weiteren Absatz kann man auch einmal den Text links- oder rechtsbündig ausrichten.
Sobald Sie sich etwas im visuellen Editor ausprobiert haben, wird der Modus auf „Text“ geändert.
Hierfür gibt es den kleinen Reiter am oberen rechten Rand des Editorfensters.
Jetzt sieht man den eigenen Inhalt mit all seinen Facetten.
Jedes Feature, dass man vorher im visuellen Editor eingebaut hat, erscheint jetzt mit einem HTML-Tag.
Zeit den eigenen Inhalt unter die Lupe zu nehmen und zu entschlüsseln.
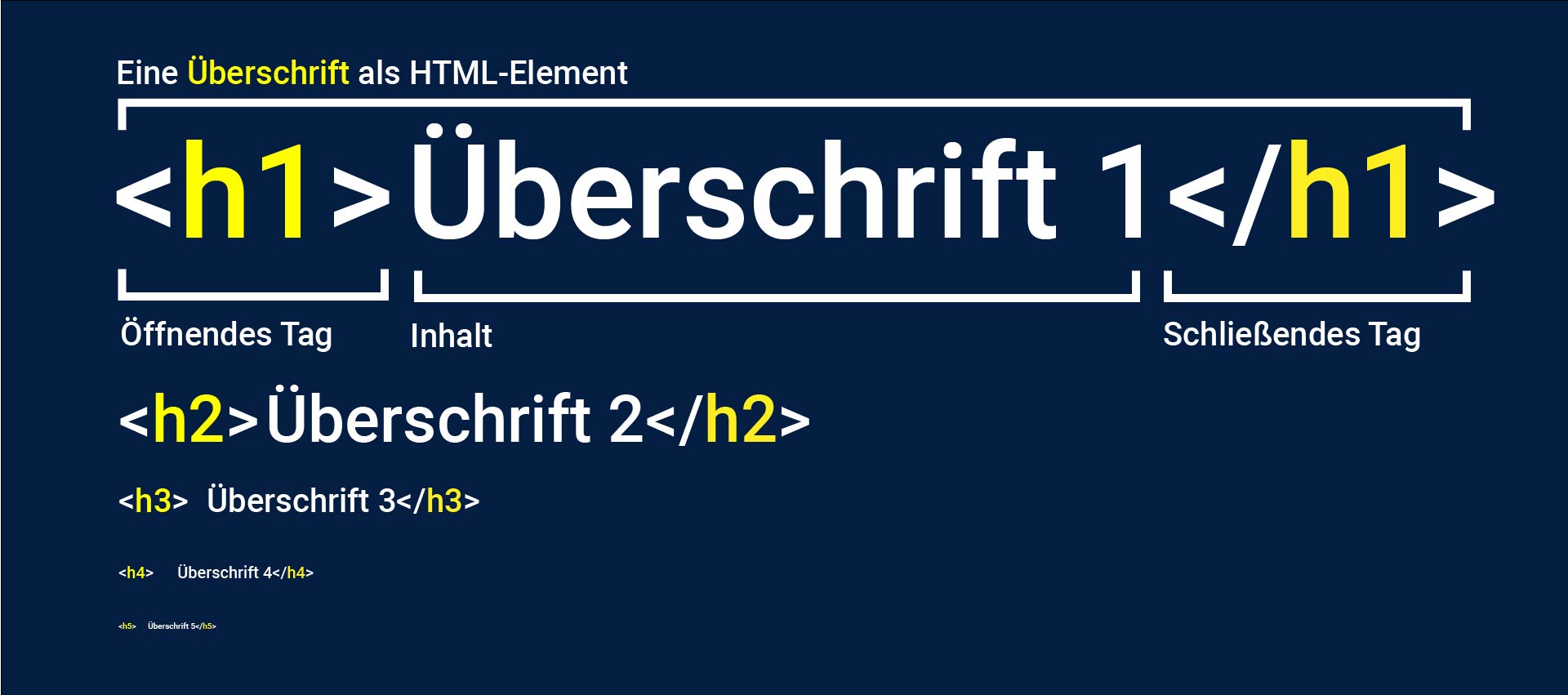
Überschriften: Zeit den eigenen Inhalt zu strukturieren
Die erste Überschrift einer Inhaltsseite ist immer der Seitentitel. Das bedeutet, dass die erste Überschrift im Inhalt immer eine „Überschrift 2“ ist.
Wenn man sich eine Überschrift in HTML anschaut, besteht diese einfach aus dem Tag "<h2>...</h2>".
Die Zahl steuert dabei die Überschriften-Ebene.
Man sollte also immer darauf achten, dass auf eine Überschrift mit der Nummer 2 entsprechend die „Überschrift 3“ folgt.

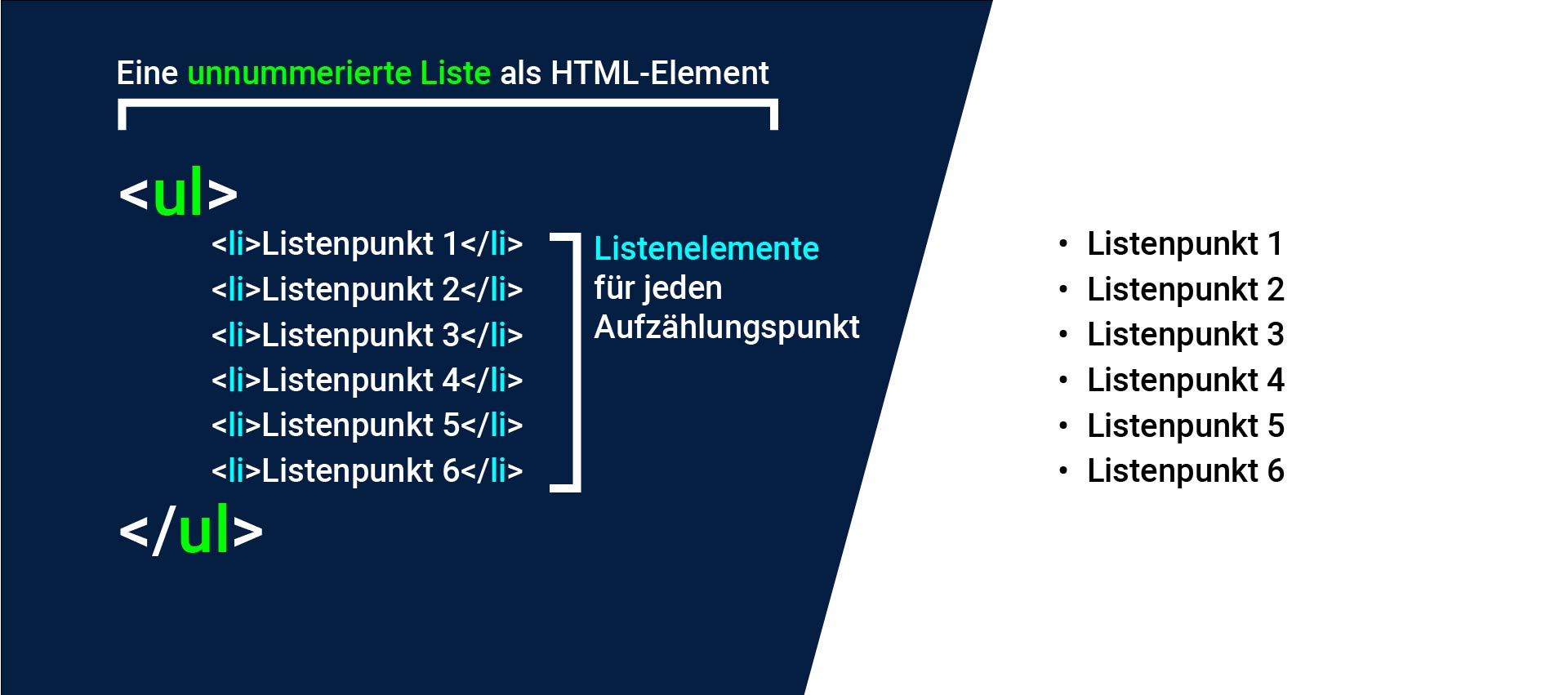
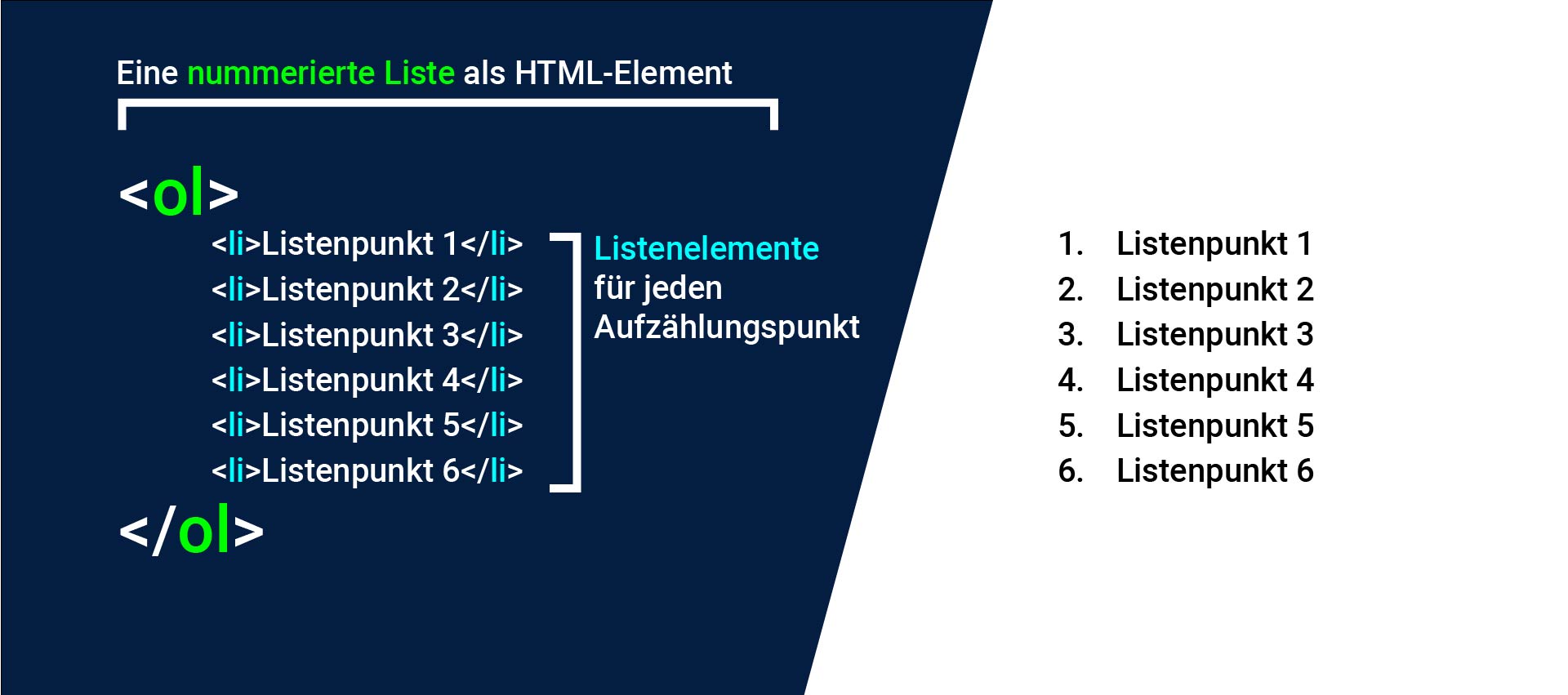
Listen sind verschachtelte HTML-Elemente
Eine Liste ist nichts weiter als ein HTML-Element, welches weitere Listen-HTML-Elemente in sich trägt. So kann der HTML-Tag „ul“ eine umnummerierte Liste erstellen, während „ol“ eine nummerierte Liste generiert.
Die „li“-Tags sorgen dafür, dass der Browser weiß, wann ein neuer Listenpunkt beginnt.

Diese HTML-Struktur ermöglicht es also in Sekunden eine umnummerierte Liste in eine nummerierte Liste umzuwandeln. Hierfür muss lediglich der öffnende und schließende „ul“-Tag durch einen „ol“-Tag ersetzt werden.

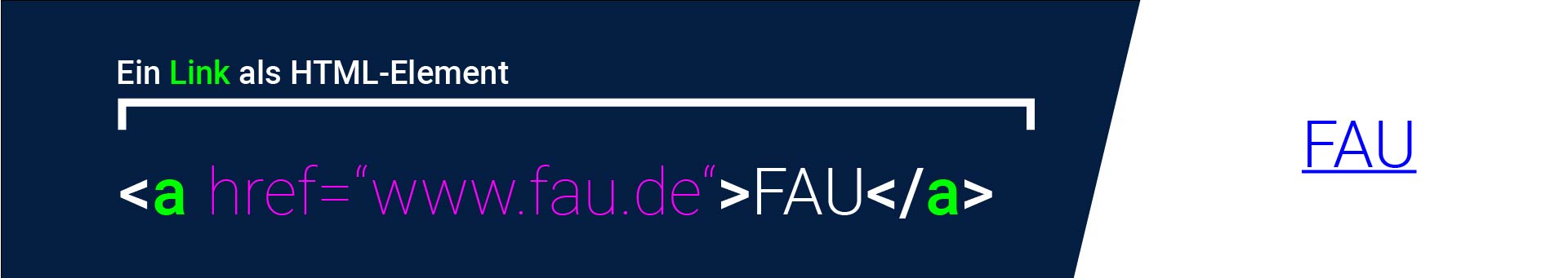
Verlinkungen
HTML-Elemente und insbesondere der öffnende HTML-Tag eines Elements kann auch zusätzliche Attribute besitzen. Diese Attribute geben Zusatzinformationen an den Browser. Bei einer Verlinkung signalisiert zum Beispiel das „href“-Attribut dem Browser, wohin die Verknüpfung weiterleiten soll.

Über unerwünschte Elemente
Jetzt kommt vielleicht die Frage auf, welche Elemente im Editor die meisten Probleme verursachen. Wenn man Inhalte von A nach B kopiert und dabei den visuellen Modus verwendet, kopiert man automatisch auch alle HTML-Tags mit.
Das können passende HTML-Tags sein, oder Tags mit unerwünschten Zusatzattributen.
Zum Beispiel gibt es manche Texteditoren, die auch beim Kopieren die Schriftangaben gleich mit hinaus kopieren. So erhält man kryptische Paragraphen-Tags, die auf einmal eine Schriftgröße vorgeben und dadurch das Design der eigenen Seite zerstören.
Aber auch unnötige „div“-Elemente werden oft mit in den Editor kopiert. Das sind HTML-Elemente ohne eine tiefere Bedeutung. Oft enthalten diese dann zusätzliche Attribute, welche auch das Aussehen der eigenen Webseite manipulieren können.

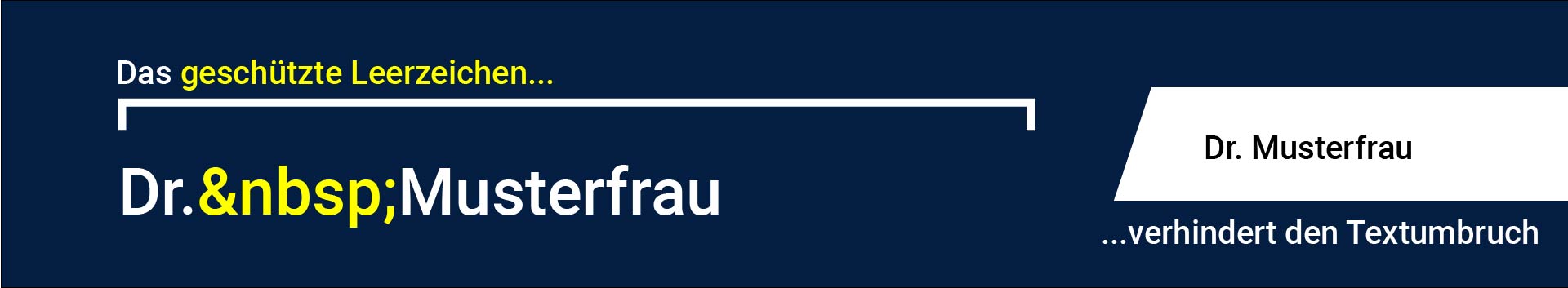
Das geschützte Leerzeichen
Jetzt findet man im Texteditor auch weitere Besonderheiten. Und zwar das geschützte Leerzeichen . Das geschützte Leerzeichen sorgt dafür, dass zusammengehörige Wörter nicht einfach auseinanderbrechen. So kann man dafür sorgen, dass Prof. Musterfrau nicht auf eine neue Zeile umbricht, wenn man dazwischen statt dem klassischen Leerzeichen ein geschütztes verwendet.

In Kurz: Wenn Sie ein geschütztes Leerzeichen im Texteditor sehen, und es nicht für genau jene Funktion gut ist, dann löschen Sie es einfach. Es handelt sich dabei meistens um ein weiteres Relikt des visuellen Editors.
Hoch- und Tiefstellung
Jetzt folgen noch ein paar praktischere HTML-Tags.
Tiefstellung für chemische Formeln und Co.
Mit dem HTML-Tag <sub>...</sub> können Inhalte tiefergestellt werden (Subskript). Das ist vor allem für chemische Formeln praktisch. Wenn man also die chemische Formel für Wasser in der Kurzschreibweise auf die Webseite stellen möchte, schreibt man stattdessen einfach H2O. Oder für Wasserstoffperoxid H2O2.

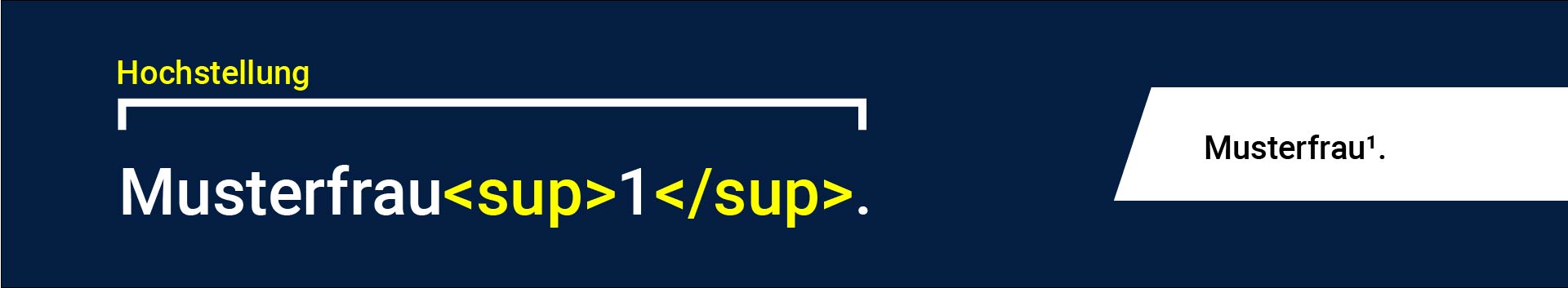
Hochstellung für Querverweise
Für einen hochgestellten Text (Superskript) wird der Buchstabe b einfach herumgedreht und aus dem „sub“ wird ein „sup“.

Das ist für Querverweise natürlich ideal <sup>...</sup>.
Durchstreichen von Texten
Manchmal ändert sich die Informationslage. Und manchmal möchte man den Seitenbesuchern symbolisieren, dass man die alten Daten auch tatsächlich bereitgestellt hat.
Für diesen Fall kann man mit <del>...</del> einen Text durchstreichen, damit Seitenbesuchern signalisiert wird, dass der Text auch wirklich nicht mehr aktuell ist. Ein gelöschter Text.

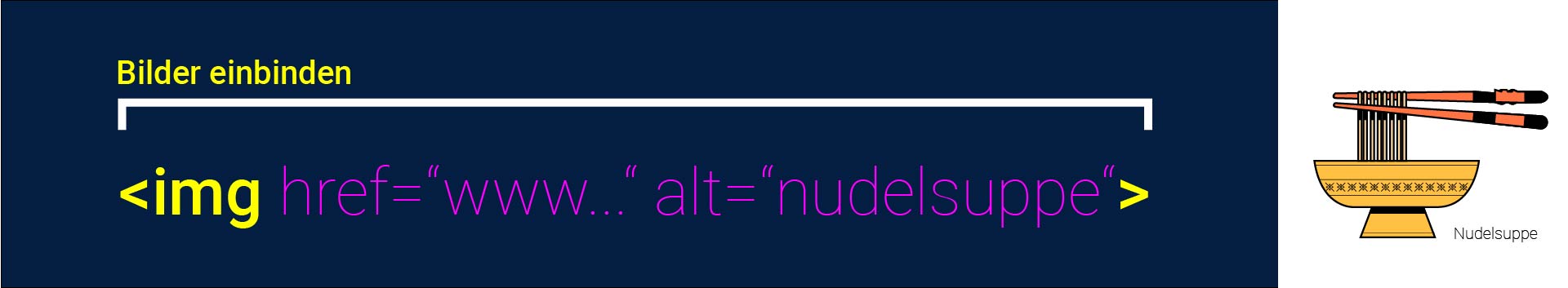
Bilder einbinden
Auch wenn man Bilder im Visuellen Editor oder Texteditor einbindet, wird das Bild in einem entsprechenden HTML-Tag eingebettet. Das ist der erste selbstschließende Tag, den Sie kennen lernen. Das bedeutet, es gibt nur einen öffnenden Tag, aber kein Stoppsignal am Ende.
Der „alt“-Tag sorgt dafür, dass auch blinde Nutzer einen Alternativtext für das Bild vorgelesen bekommen. Aber auch Suchmaschinen können dadurch leichter den Inhalt Ihrer Inhaltsseite verstehen. Immer wenn ein Bild für das inhaltliche Verständnis der Seite wichtig ist, sollte ein Alternativtext mit eingefügt werden. Wenn es keinen Alternativtext gibt, wird der Tag stattdessen einfach mit alt="" leer gelassen.