FAU Theme v.2.1 und Cookie-Banner – Was ist neu?
Es ist wieder soweit. Eine neue Version des Theme FAU Einrichtungen wurde ausgerollt. Gleichzeitig wurde das Legal-Plugin überarbeitet, um die rechtlichen Anforderungen zu Cookie Consent Bannern einzuhalten.
Damit Sie den Überblick behalten, finden Sie hier die wichtigsten Änderungen im Überblick.
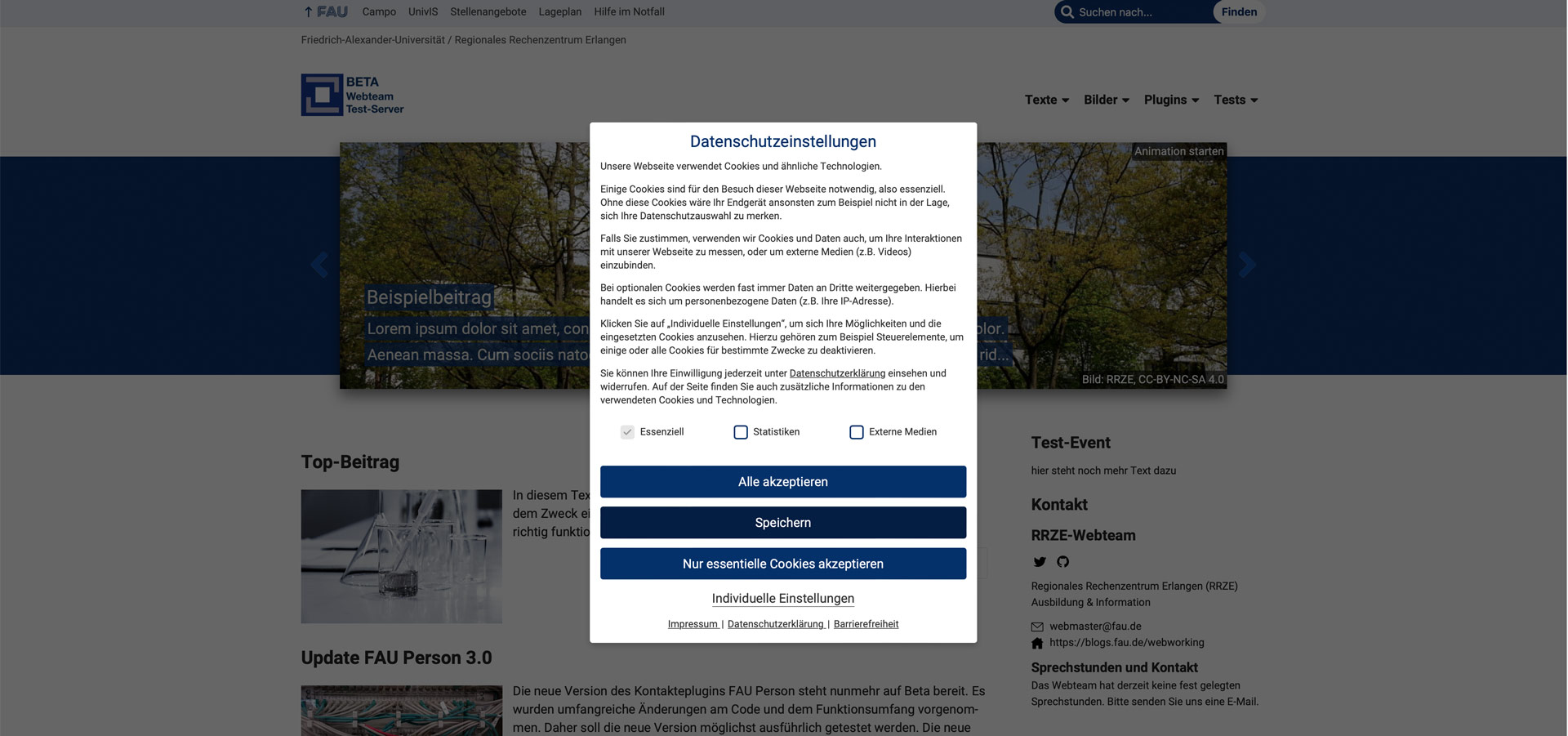
Cookie-Consent Banner für nicht essenzielle Cookies
Falls Sie auf Ihrer Webseite das Siteimprove Analytics-Modul (Nutzertracking), oder externe Videoeinbindungen verwenden (FAU Videoportal ist ausgenommen), dann wird in den nächsten Wochen automatisch ein Cookie-Consentbanner auf Ihrer Webseite ausgegeben.
Die Einstellungen für die rechtlichen Pflichttexte und den Consent Banner werden automatisiert über Dashboard | Rechtliches vorgenommen.

Verbessertes Layout beim Drucken von Webseiten
Die Druckausgabe der Webseiten wurde verbessert. Inhaltsseiten und Beiträge werden jetzt beim Drucken übersichtlicher dargestellt. Links werden jetzt zusätzlich über kleine QR-Codes auf der Druckausgabe der Webseite mit ausgegeben. (Hierfür muss eventuell die Funktion „Hintergründe drucken“ im Browser aktiviert werden, damit die QR-Codes auch ausgegeben werden).
Neue Bildklasse für Bilder mit Seitenverhältnis von 1:1
Mithilfe der Bildklasse class="circle" können Bilder als Kreis dargestellt werden. Hierfür wird der &glt;img>-Tag um die Klasse circle im Textmodus des Editors erweitert.
Weitere Informationen finden Sie auf der Anleitungsseite über Zusatzklassen für Bilder.
Ohne Bildklasse

Mit Bildklasse circle

Veränderter Hovereffekt für Bilder
Bilder werden bei schwebender Maus nicht mehr hineingezoomt. Stattdessen werden die Bilder jetzt mit einem farbigen Rahmen hervorgehoben. Der alte Hover-Effekt ist über die Bildklasse class="sizinglink" verfügbar, die im <a>-Tag hinzugefügt werden muss.
Alter Hovereffekt

Neuer Hovereffekt

Neue Darstellungsmöglichkeiten für Aufzählungen und Listen
Mit der neuen Theme-Version gibt es auch einige neue Darstellungsmöglichkeiten für Listen. So gibt es die Möglichkeit unnummerierte Listen zum Beispiel mit einer Auswahl an Icons zu ergänzen. Hierfür wird im Textmodus des Editors die gewünschte Zusatzklasse hinzugefügt.
<ul><li class="symbol name">...<li><ul>
- Positiv mit
class="positiv" - Negativ mit
class="negativ" - Fragezeichen mit
class="question" - Ausrufezeichen mit
class="exclamation" - Paragraphenzeichen mit
class="paragraph" - Haken mit
class="check" - Kreuz mit
class="cross"
Eine Übersicht über alle neuen Zusatzklassen für Aufzählungen und Listen finden Sie auf unseren Anleitungsseiten zu Listen.
Startseite Fakultät (Beitragsslider) jetzt mit statischem Text
Es bestand schon öfters der Wunsch, dass man auch auf der Startseite Fakultät auch statischen Textinhalt mit ausgeben kann. Mit der neuen Version des Themes ist das über den Customizer konfigurierbar.
Hierfür unter Customizer | Erweitert | Templates | Startseite: Inhalt zeigen aktivieren.
Der Text erscheint dabei unter den Portalmenüs und über der Blogroll und kann über Seite bearbeiten befüllt werden.

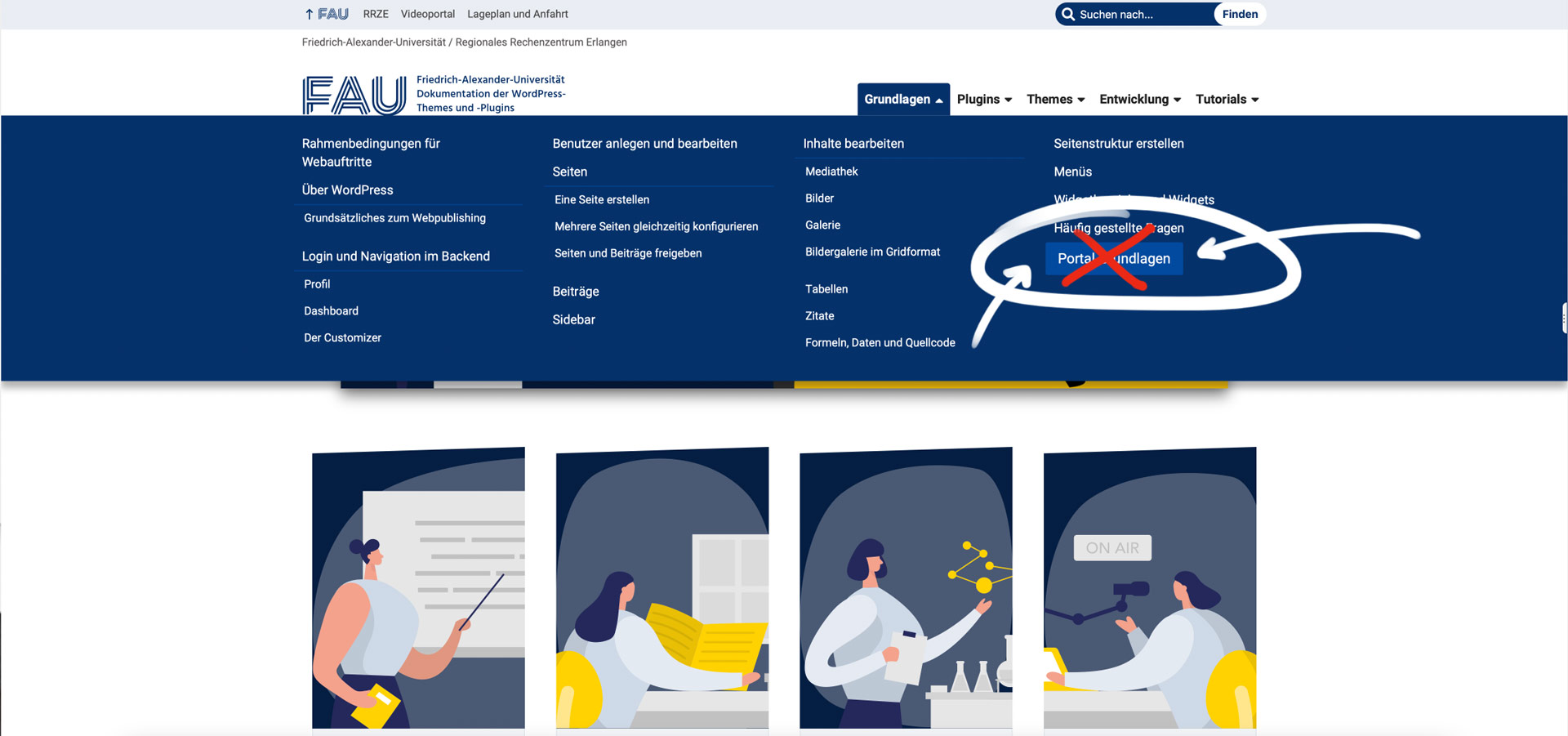
Hauptmenüs mit Hover können jetzt den Portal-Button deaktivieren
Falls Ihre Hauptnavigation sich bei Maushover öffnet, können Sie jetzt die Portalmenü-Buttons über den Customizer deaktivieren.
Die Funktion finden Sie unter Customizer | Erweitert | Hauptmenü | Menü Portalbutton anzeigen.

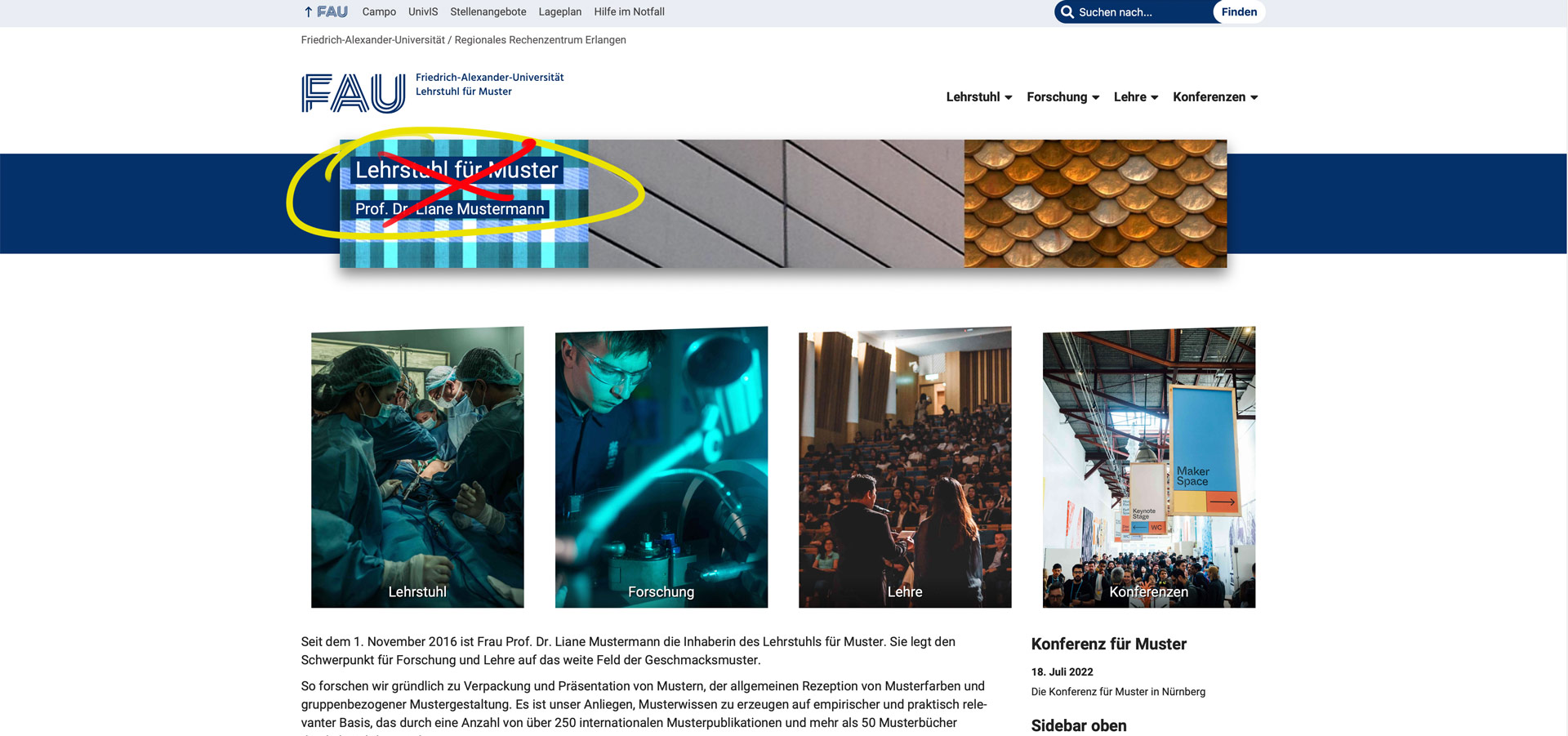
Der Titel im klassischen Seitenbanner kann deaktiviert werden
Falls Sie das Template Startseite verwenden und auf Ihrem Seitenbanner bereits den Webseiten-Titel mit aufführen, können Sie den vom Theme generierten Seitentitel deaktivieren.
Hierfür einfach im Customizer | Anzeigeoptionen | Header Seitentitel und Slogan im Banner deaktivieren.

Eine Liste aller Verbesserungen, Fehlerbehebungen und Änderungen finden Sie auf dem Webworking Blogbeitrag zur neuen Version 2.1 des WordPress-Themes FAU Einrichtungen.
